For our fourth homework assignment, we were asked to re-work an old homework assignment by adding functions, objects, a function that returns the results of a mathematical operation, and using objects. I decided to also implement the ‘bonus’ goal of using a function inside of an object.
It was really soothing to go back and re-organize everything in this sketch, almost like a spring cleaning. Adding a function for the lines in the middle allowed me to play around with the amount, and making the circles into objects allowed me to tweak all their behavior as I needed without the endless copying and pasting. And revisiting everything allowed me to create an oscillating fading effect instead of having abrupt jumping.
http://alpha.editor.p5js.org/projects/rJw1Igja
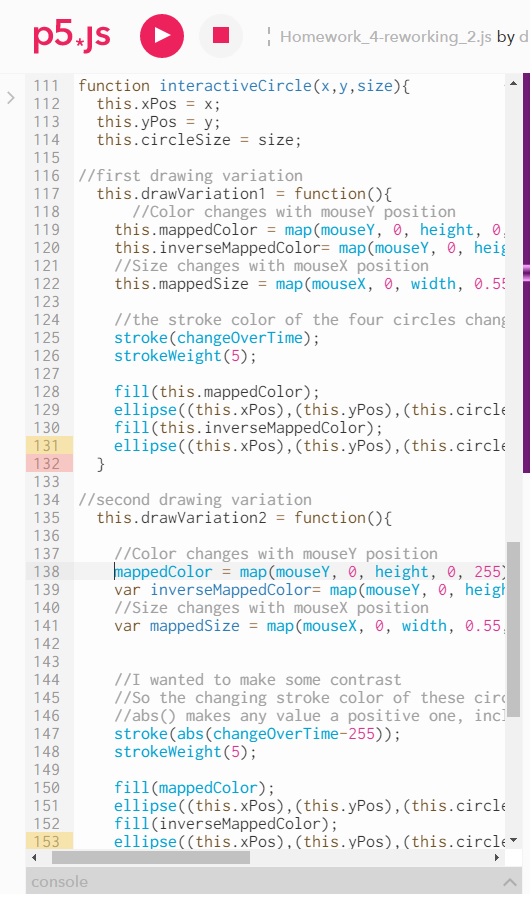
I decided I wanted to work with adding functions into an object, since I haven’t had much in-depth experience with Javascript specifically and was curious about how this was going to work.
Speaking of this…

So many this-es! Theeses? Thisii? I had to use ‘this’ a lot. This felt strange to me coming from other programming languages. From example code in the book, it seems like these are necessary, and perhaps functions as a kind of in-object specific local variable. Still, it seemed odd to have to specify “this” all the time. Feels redundant. Then I was realized I was using it when I might not necessarily have had to. I don’t want to jump ahead in class, but would like to talk about the best ways to use ‘this’, and maybe some ways that we can avoid having to type it out so much.
Looking forward to moving onward into Javascripting, and the synthesis class on Friday to start taking these skills into the Arduino realm (and visa versa).