We were asked to critique a public technology interface for our PComp homework. I chose a set of public facing glass, plastic and aluminum can recycling machines.

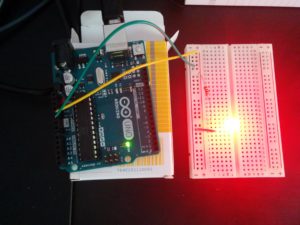
The broader shot of these machines is important for a few reasons. When you put in your recyclable items and finish, you are given a paper receipt. That receipt is redeemable at a grocery store to the left of the machine bank. Many people bring multiple kinds of items, meaning that they weren’t just using one “glass” or “plastic” machine, but might go from one to the other. All of this takes place on a larger than usual New York City sidewalk. The white and blue plastic barrels are almost always there, and reside close to the machines for a reason I will explain later. And finally, as can be seen in the photo, the grocery store has a basement storage entry port directly to the left of the machine bank.
My assumptions for critiquing this interface lied in how well the machine might work, if the buttons and interface were legible, etc. However, the more I watched, the more I realized there was a higher level issue with space around the machines themselves.
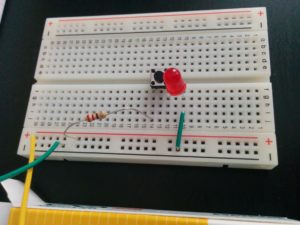
The interface is pretty straightforward:
As you put in items, the are accepted by the machine and tallied in amount on the screen. If there is an issue with the machine accepting the item it spits it back out.
When you are done, you press the green button to get your receipt and collect your money at the store next door.
More or less straightforward. One issue I noticed was that there seems to be some kind of internal limit for each receipt. If you pass that maximum amount, it would spit out a receipt abruptly and start a new transaction. This didn’t seem to phase people who hit that limit, as it seemed they expected it. The bigger issue was when a machine had trouble verifying the item entered, and then rejected it.
Most people seemed to use these machines for around 4-8 minutes. No one used it for less than three minutes, and the longest time was 19 minutes. However, in that particular case, that is strictly machine use. That does not count the wait to use the machine, and then an additional 5 minutes to get the money from the store next door.
There seemed to be more casual users that had less items and took less than 10 minutes, and then users that had lots and lots of recycling that would take longer than 10 minutes.
Everyone has to put in their items one by one, which seemed like the biggest design flaw. Because not only does it slow everyone down, but the people who line up to wait are also taking up lots of space.

The grocery store is next to a subway stop, so space is at a premium. As you can see above, when trying to take discreet photos, it was hard at moments just to get a clear shot. Many people would walk up to these recycling machines to use them, only to turn away upon seeing the scene. I assume this is because of the waiting time, if they saw a user with many recyclable bins and bags, but it also seemed that there was no real space for them to wait with their large collections.
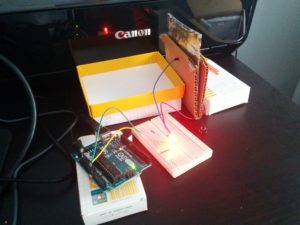
I noticed a user with multiple bags, taking the most time and space 20 minutes into my observation. She started shaking the machine, rocking it back and forth. She knocks on the door the grocery store and calls for an attendant. Someone comes out, also shakes the machine, and then opens it up:


Inside of the machine is a plastic bin with the shredded recycled contents. The man then empties that into one of the big plastic barrels in front of the machine bank, returns the bin to the machine, and locks the machine up. This means that the plastic barrels need to be close enough to the machines for the attendant to dump the contents into them, but that means they are directly in the way of the users. Because many people with large volumes of items use these machines, I saw this process occur two times within 40 minutes of observation.
Also note in the images that the basement access hatch is open, and the user’s cart with big bags attached is next to it. Definitely impeding flow and access to the machines.
There are some interesting workarounds to a machine rejecting an item. Plastic bottles seem to have an issue when crushed too much, so people will put their mouth to their hand, and then their hand to the bottle and re-inflate it, which usually worked. Also, a specific user showed up with rubber gloves. When she had issues getting a bottle to be accepted, she combed through the broken glass bin to find an intact bar code label. She carefully peeled it off the broken glass, spit onto the backside of the label, and then attached it to the other rejected glass bottle. It got through.
On the surface, this machine and its interaction work fine. If you walked up to it with a bottle you wanted to recycle, it would most likely be a decent user experience. You would put in your bottle, and the machine would verify it. If confirmed you could immediately press the only green button on the machine, have a receipt printed out very quickly and walk immediately next door to have it redeemed. If rejected, you could try a couple more times. If it didn’t work after more attempts you would know that it wouldn’t take your bottle and you would move on.
However, the average people who use these machines have many, many items. There should be a more efficient way of verifying them, ideally in bulk or maybe a conveyor belt type system. No one is really using these machines for a few cans. It is a garbage bag full, at least. Every delay adds to the line, which reduces the space, which makes flow more difficult, and all this make users give up before they even reach the machine.
Even users who are done, like the one who took the longest at 19 minutes, can still impede the process through no fault of their own. Because the adjacent basement doors were open when she was finished, she didn’t bother to move her things to the left to go to the store. It was plain to see it would have been too much work, so she just left her things there while she waited for her money.
People seem to go to great lengths to get money from this machine, so it seems like common decency to make the design as seamless as possible. But besides that, I think that there is a class of user that is so familiar with the process that you might be able to make the interface somewhat more complex in the interest of saving time and/or space.
Crawford might call out a an excessive lag in response; if you didn’t account for hundreds of items you might think that a second or two delay in processing was acceptable but in the long term it isn’t. Norman might call for physical affordances that accommodate space needs; making space for multiple people with large carts and multiple stuffed bags. I imagine that both would account for the actual user population’s needs and knowledge level; repeated bulk deposits from repeat customers, not one off small deposits.